Tools
Hardware: ESP32, Kamera
Software: Websocket, Serial, Google MediaPipe
Mechatronik workshop
3.Semester
Konzept
DrawingLight entstand aus dem Wunsch, traditionelle Kunst durch den kreativen Einsatz moderner Technologie neu zu interpretieren.
Statt einfach nur eine Maschine zu entwickeln, die einen Stift über eine Oberfläche bewegt, war das Ziel, ein Werkzeug zu schaffen, das neue künstlerische Möglichkeiten eröffnet und klassische Zeichenmaschinen auf innovative Weise neu denkt.
Prozess
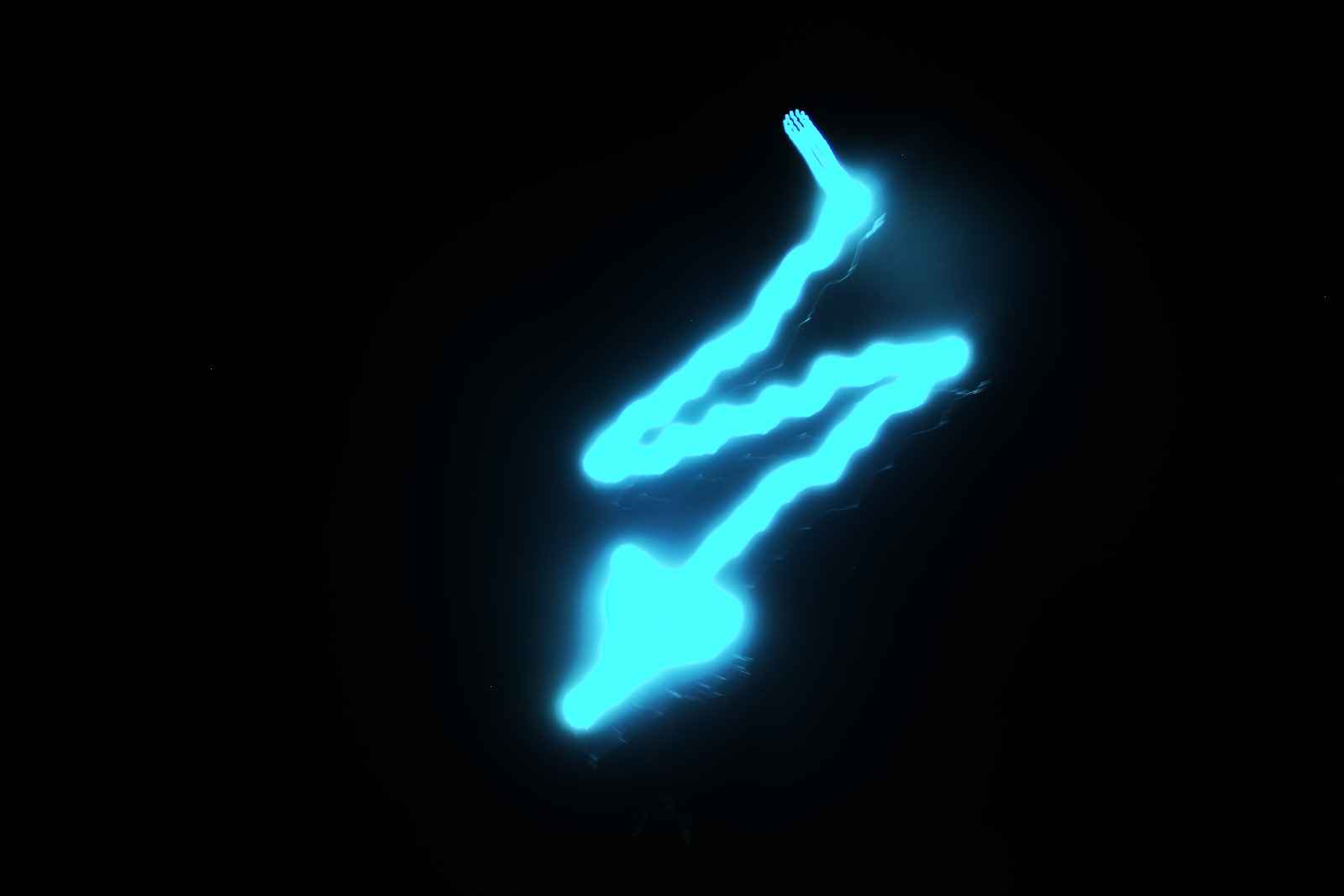
Das Projekt begann mit der Idee, ein einfaches mechanisches Zeichenwerkzeug in eine kreative Lichtmalerei-Installation zu verwandeln, inspiriert von der Fotografie. Eine flexible Lichtquelle - ein LED-Ring - wurde ausgewählt, um dynamische und zugleich visuell ansprechende Muster zu erzeugen. Intuitive und zugängliche Steuerungsoptionen wurden untersucht, darunter ein Stylus, eine Maus und Gestenerkennung über Google MediaPipe. Das Prototyping konzentrierte sich darauf, die Komponenten so zu verfeinern, dass ein interaktives und benutzerfreundliches System unterstützt wird, um sicherzustellen, dass die endgültige Installation Kreativität, Innovation und Zugänglichkeit für Benutzer aller Erfahrungsstufen verkörpert.

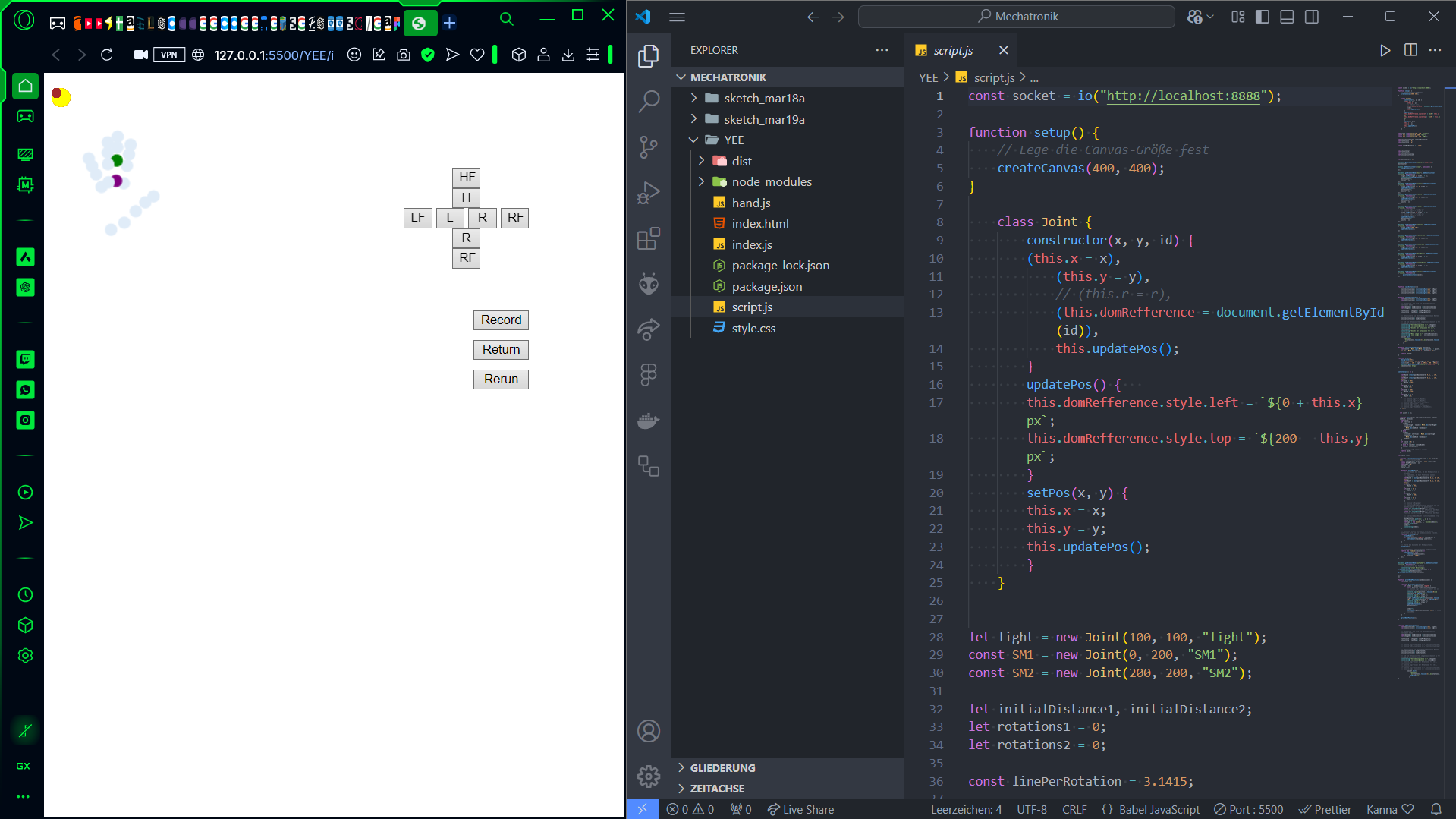
Steuerungsanwendung
Ergebnis
Im fertigen Produkt gibt der Nutzer seine Form über die Steuerungsanwendung von DrawingLight ein. Dazu het er zwei Optionen: Handpositions-Tracking mit Google MediaPipe oder manuelle Eingabe über Tasten auf der Website. Sobald die Eingabe erfolgt ist, beginnen zwei Schrittmotoren – jeweils an einem Stativ befestigt – sich zu drehen und die Länge der an den LED-Ring befestigten Schnüre zu verändern. Dadurch wird die Position des LED-Rings mehrfach verändert. Gleichzeitig nimmt eine Kamera ein Bild mit Langzeitbelichtung auf, wodurch am Ende das Bild entsteht.
Außerdem merkt sich DrawingLight die eingegebene Form, sodass sie mit unterschiedlichen Farben und leichten Modifikationen beliebig oft wiederholt werden kann.